スマホでも使えるformでのカレンダー表示(pickadate.js)
初めに
form実装でdateを使うもスマホでカレンダーは表示されないので困った時に使えるjQueryプラグインのpickadate.js。
導入から実装手順を備忘録。
導入手順
ダウンロード
以下のURLよりzipをダウンロード。※2019.1.31時点で最新バージョン(v.3.5.6)
https://amsul.ca/pickadate.js/
設置
zipファイル解答後、libディレクトリ直下のjsファイル全てとlib/themesディレクトリ直下のCSSを格納
※日付だけの場合はpicker.time.jsは読み込まなくてもいい
僕の場合はjsファイルはjs/plugin直下に
cssファイルはcss/plugin直下に
js、cssファイルの読み込み
<!-- pickadate用スタイル --> <link rel="stylesheet" type="text/css" href="css/plugin/default.css" id="theme_base"> <link rel="stylesheet" type="text/css" href="css/plugin/default.date.css" id="theme_date"> <!-- jQuery --> <script src="js/plugin/jquery-2.1.4.min.js"></script> <!-- pickadate本体 --> <script src="js/plugin/picker.js"></script> <script src="js/plugin/picker.date.js"></script> <script src="js/plugin/picker.time.js"></script> <!-- レガシーブラウザへの対応用ファイル --> <script src="js/plugin/legacy.js"></script>
実装
htmlの記述
textのinputタグを設置する
<input class="formRow_date" type="text" name="user_hope_date1" id="hope_date1" />
jsの記述
pickadateに対応させたいidを指定する
$('#hope_date1').pickadate({ format: 'yyyy/mm/dd' });
複数対応させたければ、class指定が良い
$('.formRow_date').pickadate({ format: 'yyyy/mm/dd' });
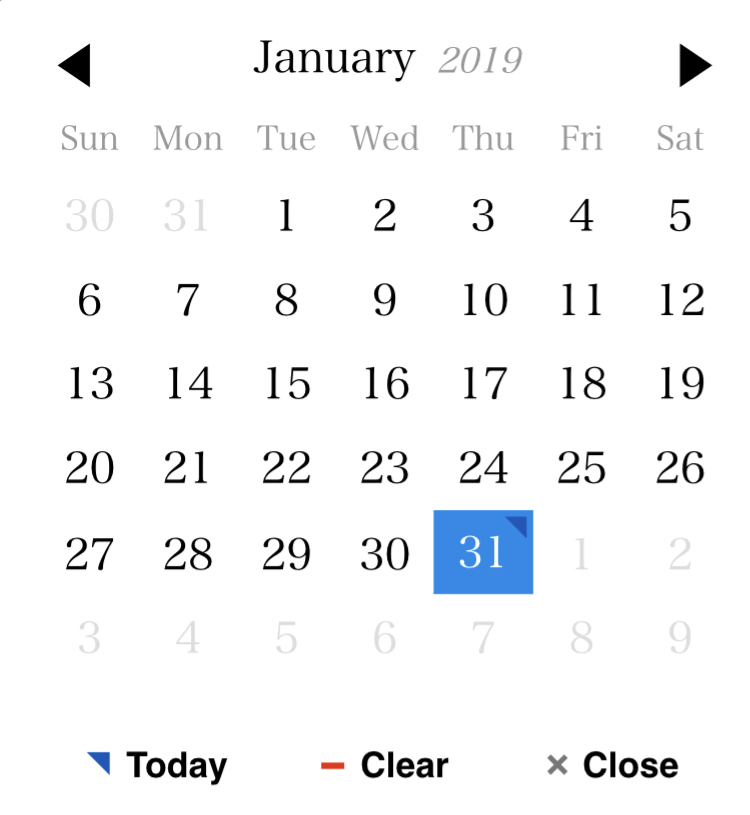
PC版とSP版両方で表示された。
PC

SP